Essential Chrome Extensions for Web Developers' Productivity
Written on
Chapter 1: Introduction to Productivity Extensions
In the vast landscape of web development, utilizing the right tools can make a significant difference in productivity. Recently, inspired by a developer on Twitter who shared remarkable Chrome extensions, I felt compelled to pass along this valuable information. Credit goes to Pratham for compiling this list of productivity-enhancing extensions.
Let’s explore these tools that can optimize your workflow.
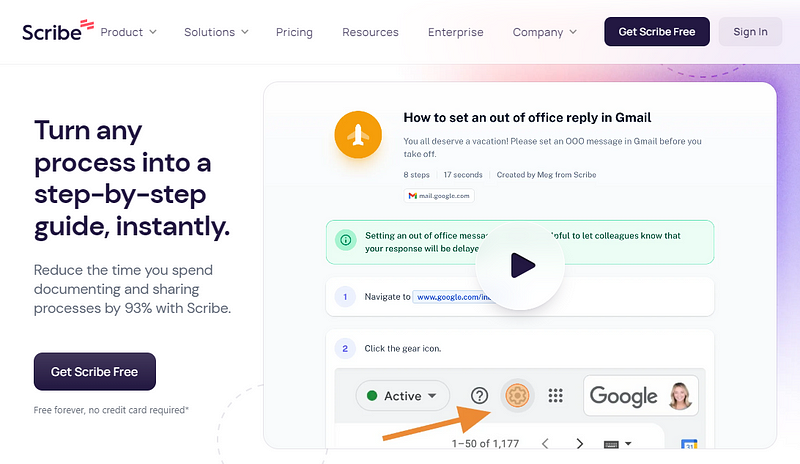
Section 1.1: ScribeHow

ScribeHow allows you to transform any process into an easy-to-follow tutorial instantly. Forget about manual documentation; simply record your process, and this extension will generate a guide for you. How convenient is that?
Section 1.2: SimilarSites

Often, I find myself on the hunt for websites with similar features or alternatives to discover the best fit. This is where SimilarSites shines, helping you locate various free platforms that offer comparable functionalities.
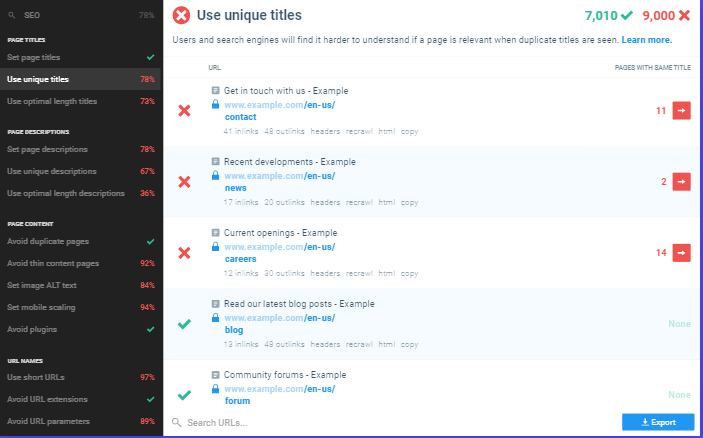
Subsection 1.2.1: Checkbot

When developing a website, issues can sometimes crop up despite thorough testing. Checkbot is an invaluable tool that identifies problems like slow loading times, broken links, and security issues. It simplifies the process of ensuring your site runs smoothly and efficiently.
Section 1.3: Wappalyzer

Section 1.4: Marker

Distractions can hinder productivity, especially for web developers. Marker allows you to report issues directly from your current site without needing to navigate away. This feature is a game-changer for maintaining focus.
Section 1.5: EditThisCookie

For web developers, managing cookies is a regular task. EditThisCookie simplifies this by allowing you to add, modify, or delete cookies effortlessly.
Section 1.6: Dark Reader

If you enjoy dark mode, Dark Reader is the perfect extension. It enables dark mode on websites that don’t offer it, enhancing your browsing experience and reducing eye strain.
Section 1.7: Motion One

Creating an engaging user experience is vital, and Motion One helps you add animations easily. This extension is perfect for making your website more interactive and visually appealing.
Section 1.8: Heurio

Heurio is an essential tool for web developers, aiding in UX testing, design evaluations, and user testing. It’s a valuable asset for anyone looking to improve their web development process.
Chapter 2: Useful Video Resources
To further enhance your skills and knowledge in web development, check out these informative videos.
The first video, "6 Chrome Developer Extensions You Need To Try in 2023," showcases essential tools that can elevate your development experience.
The second video, "12 Chrome Extensions For Web Developers & Web Designers," offers additional resources to streamline your workflow and boost productivity.
In conclusion, these extensions and resources are designed to help you maximize your productivity as a web developer. If you found this information helpful, feel free to share it with others!